Difference between revisions of "Design Concepts"
| (7 intermediate revisions by the same user not shown) | |||
| Line 9: | Line 9: | ||
==Structure of a Novascript Program== | ==Structure of a Novascript Program== | ||
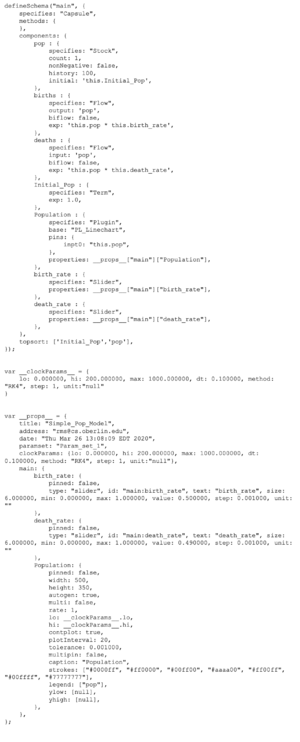
A Novascript program captures in text the content and structural relationships presented by the visual user-designed model. | A Novascript (NS) program captures in text the content and structural relationships presented by the visual user-designed model. A sample Novascript program is shown on the right. (Click the thumbnail and enlarge as needed). | ||
[[File:nsexample.png|right|thumb|Sample NS Program]] | |||
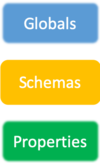
It consists of the three sections shown below. | |||
:::::[[File:nsoutline.png|100px|Outline of NS program]] | |||
<br clear="left"> | |||
[[File:globals.png|200px|left]] | |||
The ''Globals'' section contains all globally defined variables, constants, functions and parameters. The order in which they are loaded is shown here. (The Prelude, etc. sections of the NMB Desktop are described [[#Programming the Model|below]]). | |||
<br clear="left"> | |||
[[File:schemas.png|200px|left]] | |||
The ''Schemas'' section is a list of class definitions, one for each capsule contained in the model. A schema contains entries for each component (including code chips, controls, displays and plug-ins), and local methods. Entries for those components that are rich with properties (e.g. sliders, graphs, etc.) only specify input connections in their schema entries. All additional properties are contained in the Properties section. | |||
<br clear="left"> | |||
[[File:properties.png|200px|left]] | |||
The ''Properties'' section (a Javascript object bound to the global variable '''__props__''') details the definitions of property-rich components with entries defining their properties. It also includes metadata identifying the title, author and date, and clock parameters (i.e., start, stop, dt and integration method). | |||
==Programming the Model== | |||
The NMB component platform provides a rich environment for constructing models with minimal programming requirements; however for some projects it may be necessary to provide additional programming to specify the semantics of the model. Since NMB uses a Javascript base for its execution environment, such programming is easy to accommodate. NMB structures this with separate entries for global variables and global functions; and capsule-level definitions for variables and methods. There is also a ''Prelude'' entry in which free-form global definitions can be written. | |||
Latest revision as of 17:42, 26 March 2020
Numerus Platforms
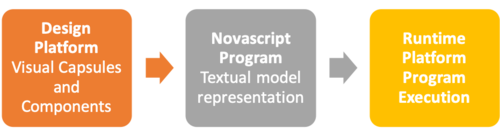
Numerus Model Builder uses two separate platforms for creating and running simulations. The design platform represents capsules and components visually and interacts with the user to capture the content and relationships among model elements. It subsequently represents this visual model in a textual program using the Novascript language. The runtime platform is an execution environment for interpreting the Novascript program and carrying out the simulation. The workflow is depicted below
Numerus has implemented several runtime platforms. Along with the Java-based platform JNSRT (Java Novascript Runtime) included with Numerus Model Builder, there are two runtime platforms for Web-deployed simulations; one in Javascript for browser-side execution and a second (under development) for server-side execution,
Structure of a Novascript Program
A Novascript (NS) program captures in text the content and structural relationships presented by the visual user-designed model. A sample Novascript program is shown on the right. (Click the thumbnail and enlarge as needed).
It consists of the three sections shown below.
The Globals section contains all globally defined variables, constants, functions and parameters. The order in which they are loaded is shown here. (The Prelude, etc. sections of the NMB Desktop are described below).
The Schemas section is a list of class definitions, one for each capsule contained in the model. A schema contains entries for each component (including code chips, controls, displays and plug-ins), and local methods. Entries for those components that are rich with properties (e.g. sliders, graphs, etc.) only specify input connections in their schema entries. All additional properties are contained in the Properties section.
The Properties section (a Javascript object bound to the global variable __props__) details the definitions of property-rich components with entries defining their properties. It also includes metadata identifying the title, author and date, and clock parameters (i.e., start, stop, dt and integration method).
Programming the Model
The NMB component platform provides a rich environment for constructing models with minimal programming requirements; however for some projects it may be necessary to provide additional programming to specify the semantics of the model. Since NMB uses a Javascript base for its execution environment, such programming is easy to accommodate. NMB structures this with separate entries for global variables and global functions; and capsule-level definitions for variables and methods. There is also a Prelude entry in which free-form global definitions can be written.