Difference between revisions of "Numerus WebKit"
Tag: Reverted |
Tag: Reverted |
||
| Line 78: | Line 78: | ||
<br clear="both"> | <br clear="both"> | ||
==Directory Structures=== | |||
===Java Platform=== | |||
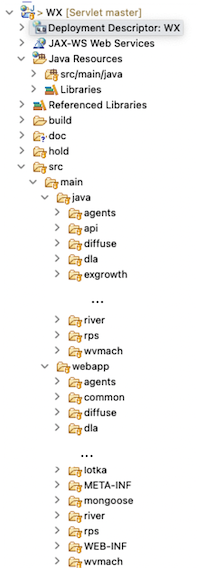
[[File:dir0.png||thumb|Java Directory Structure]] | [[File:dir0.png||thumb|Java Directory Structure]] | ||
The picture shows the directory structure of the Java platform, following the conventional layout used by Tomcat.<ref>The directories shown are the Eclipse project for the 15 sample applications accessible from this site.</ref> Each subdirectory of the '''java''' directory contains files for implementing the model logic of that simulation. These are generally the only code files that are developed by the programmer. The subdirectories of '''webapp''' each contain the HTML code for the application and have the identical structure shown on the left. | The picture shows the directory structure of the Java platform, following the conventional layout used by Tomcat.<ref>The directories shown are the Eclipse project for the 15 sample applications accessible from this site.</ref> Each subdirectory of the '''java''' directory contains files for implementing the model logic of that simulation. These are generally the only code files that are developed by the programmer. The subdirectories of '''webapp''' each contain the HTML code for the application and have the identical structure shown on the left. | ||
| Line 88: | Line 88: | ||
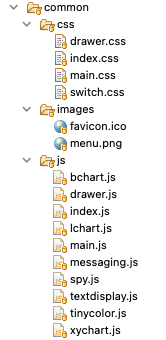
The second picture on the left shows the JavaScript, CSS and image files used to implement the Presentation and Dispatch elements of the application. Among these, the file ''main.js'' contains the drivers for the dispatcher, input and visualization components. Code for particular components (e.g., ''lchart.js'' for linechart, etc.) are contained in their respective files. These are all contained in directories below ''common'' are are referenced by the entire set of application HTML files. | The second picture on the left shows the JavaScript, CSS and image files used to implement the Presentation and Dispatch elements of the application. Among these, the file ''main.js'' contains the drivers for the dispatcher, input and visualization components. Code for particular components (e.g., ''lchart.js'' for linechart, etc.) are contained in their respective files. These are all contained in directories below ''common'' are are referenced by the entire set of application HTML files. | ||
<br clear="both"> | <br clear="both"> | ||
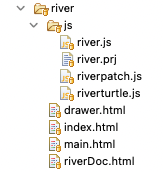
===JavaScript Platform=== | |||
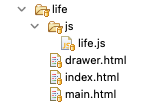
[[File:jspresent.png||thumb|JavaScript Directory Structure]] | [[File:jspresent.png||thumb|JavaScript Directory Structure]] | ||
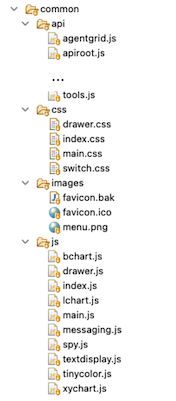
The JavaScript platform is simpler as it does not require a separate directory region for model logic. The common directory is extended to include the JS model API, along with the same files used for Java Presentation support, with a small change to substitute callbacks for WebSocket interactions. | The JavaScript platform is simpler as it does not require a separate directory region for model logic. The common directory is extended to include the JS model API, along with the same files used for Java Presentation support, with a small change to substitute callbacks for WebSocket interactions. | ||
Revision as of 18:35, 16 February 2025
Numerus WebKit (NWK) is a technology for building powerful simulations that run in a Web browser. It consists of applications and APIs that support the design of models along the lines of NetLogo (NL), but using conventional languages such as Java, JavaScript (JS) and Python.[1] These applications are deployed either from a remote server, such as Amazon Web Services (AWS) Elastic Beanstalk (AWSEB), (or, in Java mode, any other server that supports WebSockets, or in JS mode, from any conventional Web or Cloud server); alternatively, they can be run locally without using any network connectivity using a localhost server. JS development only requires text editing, and Java development can take advantage of the Eclipse J2EE (Jakarta) platform using the Apache Tomcat server.
This document describes the NWK architecture, APIs and applications. Tutorials and documents describing example models are forthcoming.
NWK Concepts
A simulation program is a system that maintains a global state that evolves over time. A simulation is starts in some initial state, and incurs state changes following successive strobes from an external source (which we call the clock). The state may consist of a single data value or multiple data values mapped out over the internal structure of the simulation. An example of the former is a simple simulation of exponential growth, where the current population is the only value of interest. The latter is exemplified by a spatial or agent based model where simulation state is distributed over individual agents or cells. At each time step the state change algorithm determines the new state from the current and possibly past states of the system. As the simulation runs, the user is presented with displays that illustrate the simulation's state. Time in a simulation is measured in clock ticks which may be mapped to model-time values. A simulation may run for a fixed interval, or may operate in an unbounded time frame.
A spatial simulation models a domain of cells or network nodes organized topologically as a tesselation of 2- or 3-dimensional space, in a Cartesian, or, possibly, hexagonal lattice. Cells have a fixed location and one intrinsically allocated state value, a real number which is associated with a color.
In an agent-, or individual-based model, agents "live" in the space defined by the cells and can move. In addition to location, their intrinsic state values include color and size. Optionally, speed and direction ("theta"[2]) values can be assigned that direct movement. We use the term SimWorld to refer to the combined cell/agent universe.
The NWK platform uses a Web browser to create a presentation of the simulation to the user. The presentation is separate from the model logic that determines the state evolution of the program, even when both are running on the client. When client and server are both used to execute a simulation, a WebSocket facilitates communication between the presentation and model logic. Consequently, the user must first connect the presentation to the model logic. This step is maintained even for client-side-only deployment, for the sake of uniformity. Disconnecting and reconnecting is a simple and reliable way of restarting a session.
We next explore simulation programs from the point of view of the user, and then discuss how these programs are organized architecturally and in terms of their model logic.
User Experience
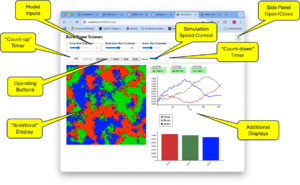
This image shows the browser window running the sample agent-based application "Rock Paper Scissors", with the following features:
- Model Inputs
- These sliders set parameters for the simulation. Changes are forwarded even while the simulation is running and my have immediate effect.
- Timers
- These windows show the current model time. The left window counts up from 0. If the simulation is designed to run for a fixed time period, the right timer window will be initialized to that time and will count down.
- Operating Buttons
- The Connect/Disconnect buttons activate/deactivate the WebSocket, with the Connect button initializing the application. (Note that this functionality is maintained in the JS platform for the sake of uniformity.) Disconnecting and Connecting is one way to restart the application; reloading the page is another.
- The Reset, Step and Start/Stop buttons operate the simulation. Step executes a single time step, Start/Stop bring about continuous operation, and Reset restores the initial state and resets the timers. Double-clicking Reset also reinitializes the application.
- Speed Control
- This determines the real-time interval between steps.
- Displays
- A spatial or agent-based simulation will include a "SimWorld" display that uses graphic cues to show the current state of the model. Among these cues are location and color, for both cells and agents, and, additionally, size and shape for agents.
- Other displays such as Spys (showing a single current value) graphs, tables, etc. are specified in the Project file (see below).
- Side Panel
- The browser presentation has a side panel which can be shown and removed as needed. Currently this side panel contains model documentation and a log window for WebSocket status reports. A dashboard for altering some properties of the displays, such as the dimensions of the SimWorld, is forthcoming.
System Architecture
NWK architecture revolves around 4 major structures:
- The Project structure (or Project "DNA"), a JSON[3] structure contained in the project file that provides configuration data for all parts of the project.
- The Presentation structure, which supports visualization and user inputs in the browser. This structure is usually constructed directly in the Presentation API from the data contained in the Project structure.
- The Simulation structure, which contains the "business logic" for the model. This consists of 2 parts: the simulation API, which defines the data structures and methods used in the model, and the model itself. The simulation API supports the "turtle/patch" abstraction for agent-based models (ABMs), familiar from NL, but contains some additional capabilities, such as a network basis that substitutes for the patch abstraction, and support for system dynamics models using stocks and flows that can integrate with the ABMs. The simulation API is also configured directly by the Project DNA structure. Model designers can focus entirely on the model structure.
- The Dispatcher, code that facilitates communication between the Presentation and Simulation structures. Depending upon the choice of platform, this will involve the use of WebSockets, or simply function callbacks.
Definitions
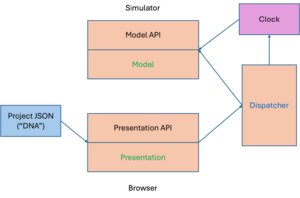
This terminology will be used here to define various components of the system. Refer to the diagram on the right to understand the organization of these items.
- Simulator
- The Simulator component realizes the simulation algorithm described above. One crucial property that we will insist be maintained is that changes to all parts of state occur simultaneously. In other words, any algorithm used to determine one part of a new state only relies on the current or past state of itself and any other part of the state, so that the order in which different parts of the state are computed is immaterial to the outcome.
- Clock
- Clock refers to an external module that provides signals or strobes to the simulation for it to update its state. The clock is controlled from the user console in the browser and can be programmed so that the interval between strobes represents a particular interval of model time (called dt).
- Presentation
- All elements of the project pertaining to the visualization and input portal required by the project. These include the agent/cell display (the "SimWorld" display), graphs, tables, etc. Specifications for this aspect are almost always covered by the contents of the Project file and require no attention from the model programmer.[4]
- Project file
- A textfile containing a JSON object specifying the parameters that configure the elements of both the simulation and the presentation. Further details will be given below. Creating a project file is the first obligation of the model programmer with beginning a new project. The Project file is also read by the Deployment application for creating the directory structure and templates for the new project.
- Dispatcher
- This unit facilitates communication between presentation and simulation elements of the application. When a project is loaded into the browser and communication is established, the dispatcher initializes a new simulator with its required parameters. The dispatcher communicates control signals from the presentation to operate the simulator, and any parameter changes that result from user gestures on sliders, switches or other input components. In response, the simulator uses the dispatcher to forward data (called a status report) to the presentation that it needs to update its visual elements.
Architecture in Client/Server and Client/Client Modes
Depending upon the language chosen for programming the model, this architecture is mapped out either across the client and server platforms, or is contained entirely in the client.
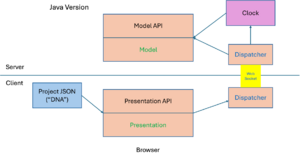
Java Platform
Since Java is not native to the browser, programming the model in Java requires server-side support that can be provided using WebSockets. As shown in the illustration, the dispatcher is divided into two asynchronous units operating separately to serve the simulator and the presentation. The WebSocket[5] is a robust protocol that manages communication with significant fault tolerance. This robustness translates to a highly robust execution environment for the final application.
The preceding remarks also apply to Python or other model logic coding using an appropriate server. Our experience with Java makes use of the Apache Tomcat server and the Eclipse J2EE design platform. Deploying Tomcat applications is particularly easy: the code is archived in a ".war" file and dropped into a Tomcat "webapp" directory (or, in the case of Elastic Beanstalk, uploaded to the server). Subsequent updates simply overwrite the archive. To reiterate, an external server is not needed if one uses Eclipse J2EE or installs a local Tomcat server. One part of the NWK project will eventually be an application to facilitate local deployment.
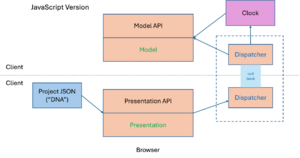
JavaScript Platform
The JavaScript platform requires no special server features inasmuch as the entire application is downloaded and run in the client. In this case we maintain the same communication regimen but replace the WebSocket with a local function callback protocol. Consequently the client/server and client/client configurations offer identical structures, which facilitates Numerus' obligation for program maintenance of these platforms.
Directory Structures=
Java Platform
The picture shows the directory structure of the Java platform, following the conventional layout used by Tomcat.[6] Each subdirectory of the java directory contains files for implementing the model logic of that simulation. These are generally the only code files that are developed by the programmer. The subdirectories of webapp each contain the HTML code for the application and have the identical structure shown on the left.
The 3 HTML files are automatically generated by the deployment app from data contained in the Project DNA file. The js subdirectory contains the Project DNA file itself (i.e., "life.js"). To reiterate, the model programmer generally does not have to edit these files.
The second picture on the left shows the JavaScript, CSS and image files used to implement the Presentation and Dispatch elements of the application. Among these, the file main.js contains the drivers for the dispatcher, input and visualization components. Code for particular components (e.g., lchart.js for linechart, etc.) are contained in their respective files. These are all contained in directories below common are are referenced by the entire set of application HTML files.
JavaScript Platform
The JavaScript platform is simpler as it does not require a separate directory region for model logic. The common directory is extended to include the JS model API, along with the same files used for Java Presentation support, with a small change to substitute callbacks for WebSocket interactions.
Looking at the JS application directory, we see the same 3 HTML files, but now the js subdirectory contains additional files implementing model logic. Note here that the Project DNA file is labeled life.prj, so that life.js identifies the main class file for the model logic component.[7] It is worth noting once again that the deployment application creates these files under the guidance of the Project file, and generally need not concern the model author.
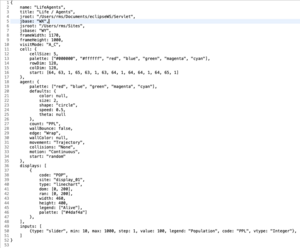
Project File Contents
We now provide a brief overview of the Project DNA file. Contents will vary depending on the specific needs of the simulation application, so this is merely a cursory look. Designers will benefit from existing Project DNA files when building JSON structures for their applications. The following descriptions refer to the sample Project DNA file shown at here. Note that the order of entries is immaterial.
Lines 1 - 9: Title, Directories and Frame Size
- Lines 2-3, Name, Title
- The Name will be used as a prefix for all model logic files generated by the deployment app. The Title is the title of the HTML main frame and appears at the top of the page.
- Lines 4-7, Directory Specifications
- The jroot and jsroot entries point respectively to the Java and JS root directories of the application. The jbase and jsbase entries are subdirectories representing Eclipse projects that hold 1 or more related applications. The deployment application uses these entries to construct directories, HTML files and model logic templates.
- Lines 8-9, Width and Height Specifications
- These specify the size of the main frame in the browser. They can be adjusted as need as the application takes shape.
- Line 10, VisitMode
- This is used by the model API to configure the main loop of the program. It will be discussed in detail later.
Lines 11-17, Cell Specifications
These configure the cell matrix of a spatial or agent-based model.
- Line 12, cellSize
- cellSize indicates the number of pixels used by each cell in the display. In the coordinate system of the cell matrix each cell occupies a 1 by 1 square. CellSize maps that to specific spatial coordinates on the screen, making it easy to re-scale the visual display.
- Line 13, palette
- The palette is a list of CSS colors using the "#xxxxxxyy" or any other acceptable CSS format.[8] All cell color references are references to this palette.
- Lines 14-15, rowDim, colDim
- Row and column dimensions define the operational space of the model. Using rowDim and colDim and cellSize, you can compute the size of the real estate occupied by display.
- Line 16, initial cell color
- The default assumption for cell color is palette entry 0. Any initial cell color other than 0 are specified by this array. Since the array will be transmitted via the WebSocket (in the Java platform), it is flattened. Every 3 entries indicate 1 cell (e.g., "64, 63 1" means that the cell at coordinates (64, 63) is to be colored with the second palette entry,
#ffffff, or white.
Lines 18-34, Agent Specifications
A similar section is devoted to specifying agent properties. The palette entry is analogous to that used by cell specifications. Defaults are provided for the 5 fundamental agent properties.
- ↑ This API is under development.
- ↑ "phi" values are also intrinsic for 3-d models
- ↑ JSON (JavaScript Object Notation) is a standard format for storing and exchanging data. It's a lightweight, text-based format that's easy to read by humans and machines.
- ↑ There are exceptions. One will be presented in a subsequent example.
- ↑ There exist a number of tutorials on WebSockets. Here is the Wikipedia entry.
- ↑ The directories shown are the Eclipse project for the 15 sample applications accessible from this site.
- ↑ Model architecture will be discussed in detail in the sequel.
- ↑ The hex format should be used if color blending is to take place.