Frames, Menus, Toolbars
In this section we explain each element of the Nova interface.
Frames
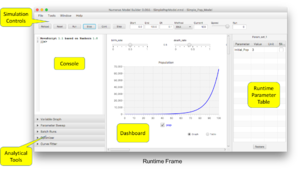
Nova has two frames, as shown below.
Main Frame
- a. Toolbar
- (discussed below)
- b. Simulator controls
- Sets the time parameters and runs the simulation; see Program Execution.
- c. Programming Pane
- Used for specifying global variables and functions; for submodels, also used to specify Properties and Methods.
- d. Model Canvas
- Design platform for component-based models.
- e. Dashboard
- Contains controls and visualizing elements for use during simulation execution.
- f. Console
- provides interactive access to the Nova runtime interpreter.
- g. Capsule set
- lists main and submodel capsules used in this project.
Script Frame
- a. Toolbar
- buttons for loading and saving NovaScript files; also duplicates of the simulation controls found on the main frame.
- b. Script Pane
- contains the current NovaScript program.;
- c. Console Pane
- duplicate of the Console Pane on the main frame.
Menus
| File | New Project | Clears the system and creates a new project |
| Recent Files | Shows recently opened project for selection | |
| Reload | Rereads the current project into Nova | |
| Browse Model Library | Opens a browsing window to allow selection of a project from the model library | |
| New Nova Window | Opens a new empty main frame | |
| Save Project | Saves the current project | |
| Save As | Saves the current project, possibly in a new file | |
| Import | Imports a selected project as a submodel | |
| Export | Exports a submodel for import into another project | |
| New Main Model | Creates a new main model layer, making the current main model into a submodel | |
| New Sub Model | Creates a new submodel layer | |
| Save Canvas as Image | Creates a jpg image of the current main frame | |
| Exit | Exits Nova | |
| Edit | Undo | Undo the last gesture |
| Redo | Redo the last undone gesture | |
| Cut | Remove the currently selected components and copy to the clipboard | |
| Copy | Copy the currently selected components to the clipboard | |
| Paste | Paste contents of the clipboard to the model canvas | |
| Delete | Remove the currently selected components without copying | |
| Select All | Select all components | |
| Tools | Snap to Grid | Realigns all components with the underlying model canvas grid. |
| Arrow Snap | Redraws all arrows to have minimal length. | |
| Convert to Pins | Converts selected Terms to Pins. | |
| Create Phantoms | Adds phantom components corresponding to those currently selected | |
| Edit Component Equations | Opens the Component Equation Panel, which permits editing of all component equations on the current level. | |
| Arrows On | In this mode all arrows are visible. | |
| Arrows Highlight | In this mode only those arrows for the component under the mouse are visible. | |
| Arrows Off | In this mode no arrows are visible. | |
| NovaScript Frame | Toggles script frame visibility. | |
| Information | Toggles the information pane, containing documentation for the current level. | |
| About (windows) | Shows version number, etc. | |
| Window | Cycle Through Windows | Cycles focus through all open Nova windows |
| Bring All to Front | Moves all Nova windows forward on the desktop | |
| Help | Nova Help Website | Brings up this document in a web browser |
Toolbars
Main toolbar
- The main toolbar duplicates functionalities found in menu items
Pallet toggles and contextual help
- The next three buttons toggle (open/closed) the Component, Plugin and Code Chip pallets; these pallets are discussed below; the fourth button enables/disables contextual help.
Simulation controls and execution/development modes
- Simulation controls: Capture, load, etc. for executing simulations
- Stats Selector: Enables use of R statistical package within Nova
- Timeline view: Timeline view allows forward/backward simulation execution.
- Automode: When enabled, cause automatic re-execution of simulation when an input parameter changes.
- Top-level capture: When checked, capture always occurs at the top level regardless of the current model level in view.
Execution toolbar
- Simulation Runtime: user-specified clock parameters and integration method; displays current model time during execution.
- Simulation Speed: determines real-time simulation speed.
Pallets
- Component Pallet: Select component for insertion onto model canvas. Components are described in Component Guide
- Plugin Pallet: Select plugin for insertion onto model canvas and/or dashboard. Plugins are described in Plugins
- Code Chip Pallet: Shows currently defined code chips for insertion onto model canvas. Code chips are described in Code Chips
| 300xpx | 300xpx | 150xpx |